NPM으로 웹팩(WebPack) 번들러 개발서버(dev server) 구축하기
웹팩 번들러 시작하기 1 에서 진행했던 것은 main.js를 entry, output으로 적용하는 것으로 간단히 build만 하면 문제없었다.
그러나 개발서버를 이용하면서 작업하려면 브라우저가 읽을 수 있는 html파일,css 등이 필요하다
웹팩이 이 파일들을 읽고, output으로 뽑아낼 수 있도록 하는 추가 설정이 필요한 것이다
1. npm i -D html-webpack-plugin
- html plugin을 개발용 패키지로 설치한다
2. webpack.config.js에서 플러그인 추가
- webpack.config.js에서 node_modules에 새로 설치한 패키지를 가져와 적용한다는 설정을 추가하자
- 웹팩이 entry의 파일을 읽어 output으로 설정한 파일을 만들기까지 plugins에서 지정된 것들을 활용하게 될 것이다
//webpack.config.js
const HtmlPlugin = require('html-webpack-plugin') //설치한 플러그인 불러오기
module.exports = {
entry: './js/main.js',
output: {
//...생략
},
//플러그인 추가하기
//번들링 후 결과물의 처리 방식 등 다양한 설정을 적용하는 곳
plugins: [
//불러온 HtmlPlugin을 생성자 함수 형태 'new'로 실행(결과가 반환되어 plugins 배열 데이터에 담길 것)
new HtmlPlugin({
//플러그인의 옵션은 객체형태로 넣는다
template: './index.html',
}),
],
};
3. npm run dev로 개발서버 확인하기
- package.json파일에서 추가해뒀던 개발 서버 실행 명령어
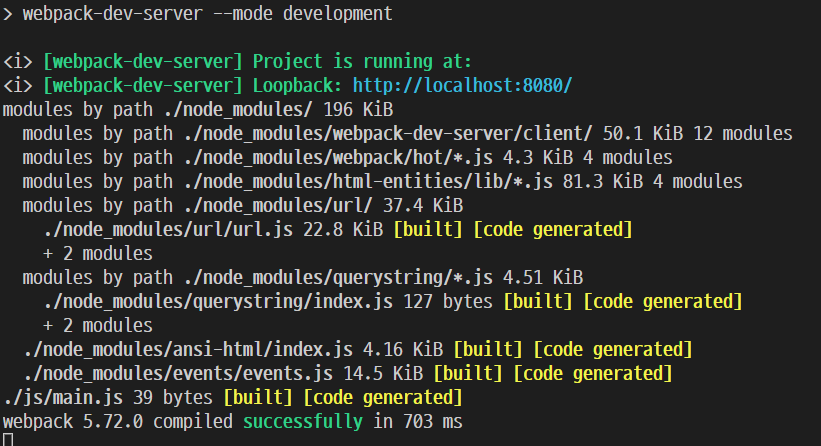
dev를 사용해 개발서버가 잘 되는지 확인 - 터미널에서
compiled successfully라는 문구가 나오면 문제없이 적용된 것이다

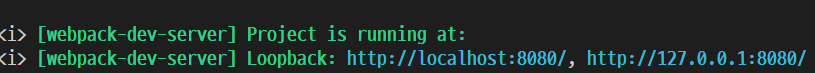
! 터미널에서 dev server가 localhost가 아닌 http://[::]:8080/과 같이 보인다면 추가 설정이 필요하다
//webpack.config.js
plugins: [
//...생략
}),
//개발서버 명시하는 설정 추가
devServer: {
host: 'localhost'
}
- 다시
npm run dev로 실행 시 http형태의 기본적인 웹 주소가 나온다면 잘 적용된 것이다

4. 개발서버 + 브라우저로 html파일 확인하기
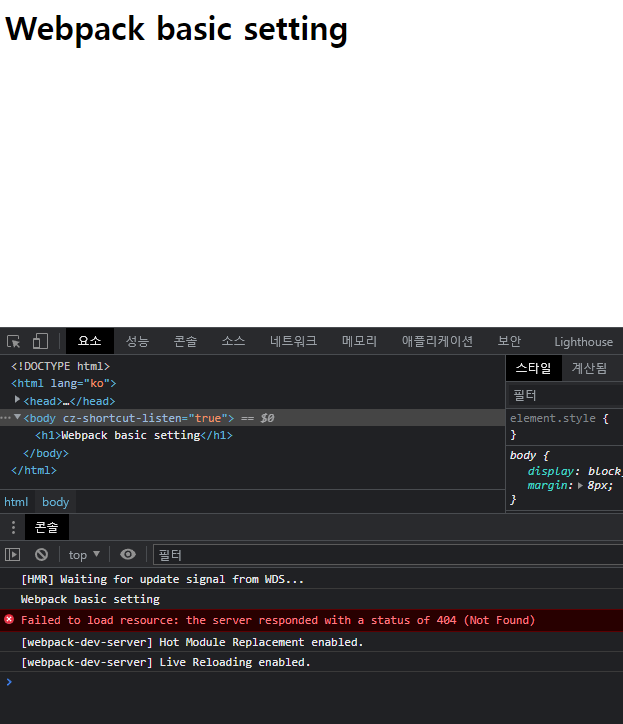
- 과정 3에서 나온 웹 주소를 ctrl+클릭하거나 브라우저로 주소창에 입력해 문제없이 실행되고 있는지 확인

html에서 입력한 문구와 main.js에서 입력한 console.log 문구가 잘 나오고 있다
5. 파비콘 추가하기
- 현 프로젝트에 파비콘 아이콘이 존재하지 않는다는 에러 메세지가 나온다
- 파비콘이란 웹 페이지에 접속했을 때 브라우저 주소창에 표시하는 대표 아이콘이다
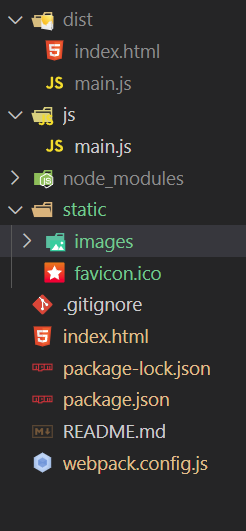
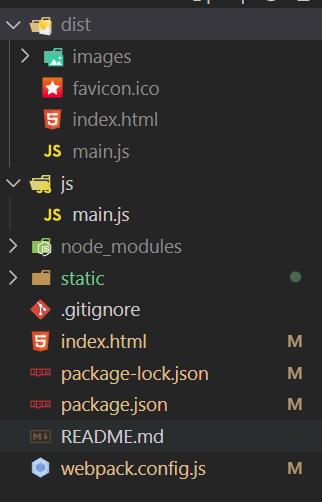
- static 폴더를 생성 후 아이콘으로 적용하고 싶은 이미지를 favicon.ico로 넣는다
- statice 폴더 안에서 images폴더 생성 후 logo.png나 다른 favicon size 이미지들도 넣자

6. index.html에서 파일 경로 설정
- 파비콘들은
<head>안에 추가해둔다. - 이미지 적용 확인을 위해
<body>에도 간단한 이미지 1개를 넣어보자 - 여기서 중요한 부분은 이미지의 상대경로를 명시할 때, 번들 결과에 맞춰진 경로를 설정해야한다는 점이다
<!-- index.html -->
<head>
<!-- 파비콘 추가 -->
<link rel="shortcut icon" href="./favicon.ico" />
<!-- ...생략 -->
</head>
<body>
<h1>Webpack basic setting</h1>
<!-- 이미지 추가 -->
<img src="./images/logo.png" alt="logo"/>
</body>
- 현재 파일 경로 기준이 아닌, 번들링 후 적용될 상대경로를 명시한다
7. webpack.config.js에서 플러그인/설정 추가
npm i -D copy-webpack-plugin을 입력해 개발용 추가 패키지를 설치한다- 이후 webpack.config.js에서 플러그인에 설치한 패키지를 추가한다
//webpack.config.js
const HtmlPlugin = require('html-webpack-plugin');
const CopyPlugin = require('copy-webpack-plugin'); //설치한 플러그인 불러오기
module.exports = {
//...생략
plugins: [
new HtmlPlugin({
template: './index.html',
}),
new CopyPlugin({ //설정한 폴더 안 내용을 복사해주는 플러그인
patterns: [
{from: 'static'} //static폴더 안 내용을 번들링할 때 함께 복사하도록 설정
]
})
], 8. 파비콘 적용 확인
npm run dev로 개발서버를 실행해 이미지가 적용되었는지 확인


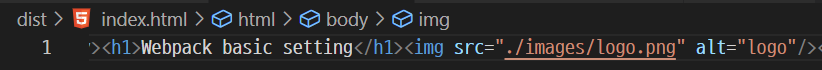
9. npm run build
npm run build명령어로 실제 번들링 결과물도 문제 없는지 확인

- 번들링 된 dist 폴더 내 index.html파일을 보면 실제 적용된 경로를 확인할 수 있다

'More than TIL > Bundlers' 카테고리의 다른 글
| 모듈과 번들러, Parcel, Rollup, Webpack (0) | 2022.09.17 |
|---|---|
| webpack5 경로(별칭) 설정하기 (0) | 2022.05.13 |
| Uncaught ReferenceError: process is not defined (Webpack) (0) | 2022.05.07 |
| NPM 웹팩(WebPack) 번들러 시작하기 1 (0) | 2022.05.06 |
| regeneratorRuntime is not defined Parcel (0) | 2022.05.01 |