티스토리 파비콘 제작 + 설정
1. 포토샵이나 이미지 제작/수정 프로그램으로 192*192 픽셀 이미지를 만든다. 확장자는 jpg나 png
2. www.favicon-generator.org 접속
3. 만든 이미지를 첨부하고 [Create Favicon]버튼 클릭. 옵션은 기본으로 두면 된다

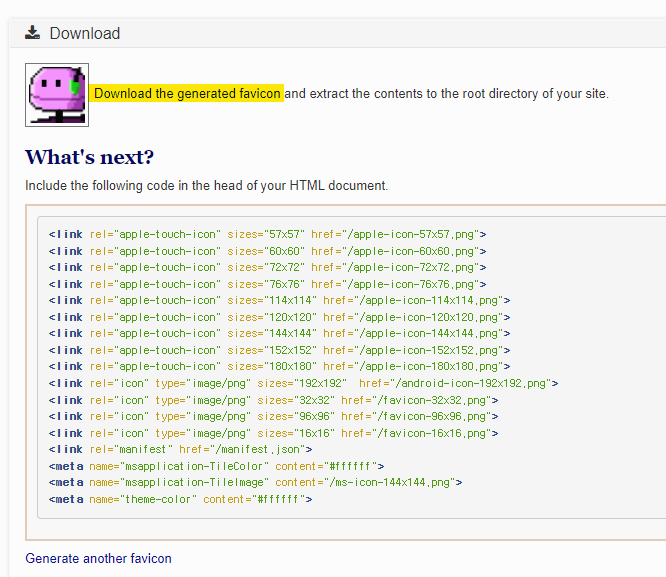
4. [Download the generated favicon] 을 클릭해 파비콘 파일들을 다운받는다

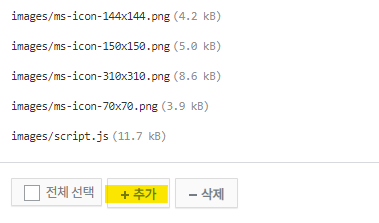
5. 다운 받은 파일의 압축을 풀어 이미지들을 확인
파일을 열어보면 파비콘 이미지가 다양한 사이즈로 제작되어 있다.
이 파일들을 티스토리 파비콘으로 적용할 것이다.

6. 티스토리 관리 -> 꾸미기 메뉴의 '스킨 편집'에 들어가 [HTML 편집] 버튼을 누른다

7. 파일 업로드 영역으로 가서 아까 받은 파비콘 파일을 올려주자


8. 파일들이 추가되었다면, HTML 영역으로 이동

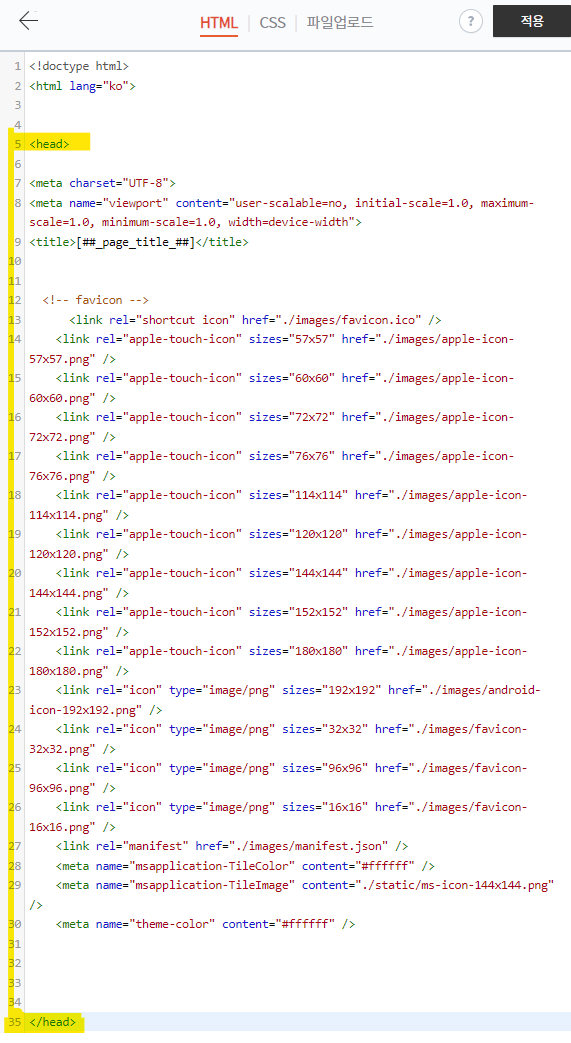
9. <head> </head> 영역 안에서 아래 코드를 추가
<link rel="shortcut icon" href="./images/favicon.ico" />
<link rel="apple-touch-icon" sizes="57x57" href="./images/apple-icon-57x57.png" />
<link rel="apple-touch-icon" sizes="60x60" href="./images/apple-icon-60x60.png" />
<link rel="apple-touch-icon" sizes="72x72" href="./images/apple-icon-72x72.png" />
<link rel="apple-touch-icon" sizes="76x76" href="./images/apple-icon-76x76.png" />
<link rel="apple-touch-icon" sizes="114x114" href="./images/apple-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="120x120" href="./images/apple-icon-120x120.png" />
<link rel="apple-touch-icon" sizes="144x144" href="./images/apple-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="152x152" href="./images/apple-icon-152x152.png" />
<link rel="apple-touch-icon" sizes="180x180" href="./images/apple-icon-180x180.png" />
<link rel="icon" type="image/png" sizes="192x192" href="./images/android-icon-192x192.png" />
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="96x96" href="./images/favicon-96x96.png" />
<link rel="icon" type="image/png" sizes="16x16" href="./images/favicon-16x16.png" />
<link rel="manifest" href="./images/manifest.json" />
<meta name="msapplication-TileColor" content="#ffffff" />
<meta name="msapplication-TileImage" content="./static/ms-icon-144x144.png" />
<meta name="theme-color" content="#ffffff" />

10. 우측 상단의 [적용] 버튼을 누르고, 잠시 후 티스토리 홈으로 돌아가 파비콘 파일이 실제 적용되는지 확인

티스토리 설정에서 일반 16*16의 작은 파비콘만 적용했을때와
위 방법을 이용해 사이즈 별 파비콘을 다르게 적용한 것을 비교해면 확실한 선명도 차이를 체감할 수 있다 :D
▼ 티스토리에서 설정한 파비콘이 16*16*이 32*32가 되는 경우

▼ 사이즈 별 파비콘을 적용하는 코드 추가 후 (32*32사이즈에 맞게 자동 적용)
