font awesome 은 svg 아이콘을 사용할 수 있도록 해주는 곳이다
제공되는 아이콘이 글자처럼 쉽게 크기 조절, 색 변경 등이 가능하기 때문에 유용하다
아이콘 사이즈 조절은 font-size, 색상 변경은 color속성을 사용하면 된다 :)
html에 cdn으로 넣어서 적용하는 방법도 있고, npm으로 설치도 가능하다.
웹폰트 + CSS스타일로 적용하거나, svg + Javascript쪽으로 적용할 수 있다.
간단히 두 유형의 차이점을 정리하자면
1. 웹폰트 + CSS스타일
- html, css를 이용해 간단히 추가/수정이 가능
- 아이콘을 유니코드 값으로 참조하는 방식
- 일부 고급 기능(?) 이용에 제약이 있다
- 자바스크립트 없이 손쉽게, 부담없이 즉시 사용 가능
2. SVG + JS
- svg는 브라우저 엔진으로 랜더링되는 벡터 기반 이미지를 의미한다
- 자바스크립트 기반의 패키지로 아이콘을 적용하는 방식
- 벡터 기반이라 이미지가 깨지지 않는다
- js기반이라 프론트엔드 개발 환경설정에 따라 패키지도 다르고, 사용 방법도 조금 다르다
- 너무 많은 아이콘 적용 시 브라우저 랜더링에 지장이 생겨 싱글페이지(SPA) 개발에서 추가 방안이 필요할 수 있다
이전에는 뷰에서 cdn으로 진행했던 적이 있으므로, 리액트에서는 npm 패키지 svg + js 방법을 사용하기로 결정했다.
일단 npm에서 아래 두 개를 프로젝트 패키지로 설치한다
npm i --save @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome@latest여기서 주의.
fortawesome에서 'fort'가 오타일 수 있다고 생각할 수 있는데, 오타가 아니다... 이름을 왜 헷갈리게 지은걸까..
이후 추가로 아이콘 패키지를 설치해야 하는데, 유료 회원은 pro버전을, 일반은 무료인 free버전을 이용한다.
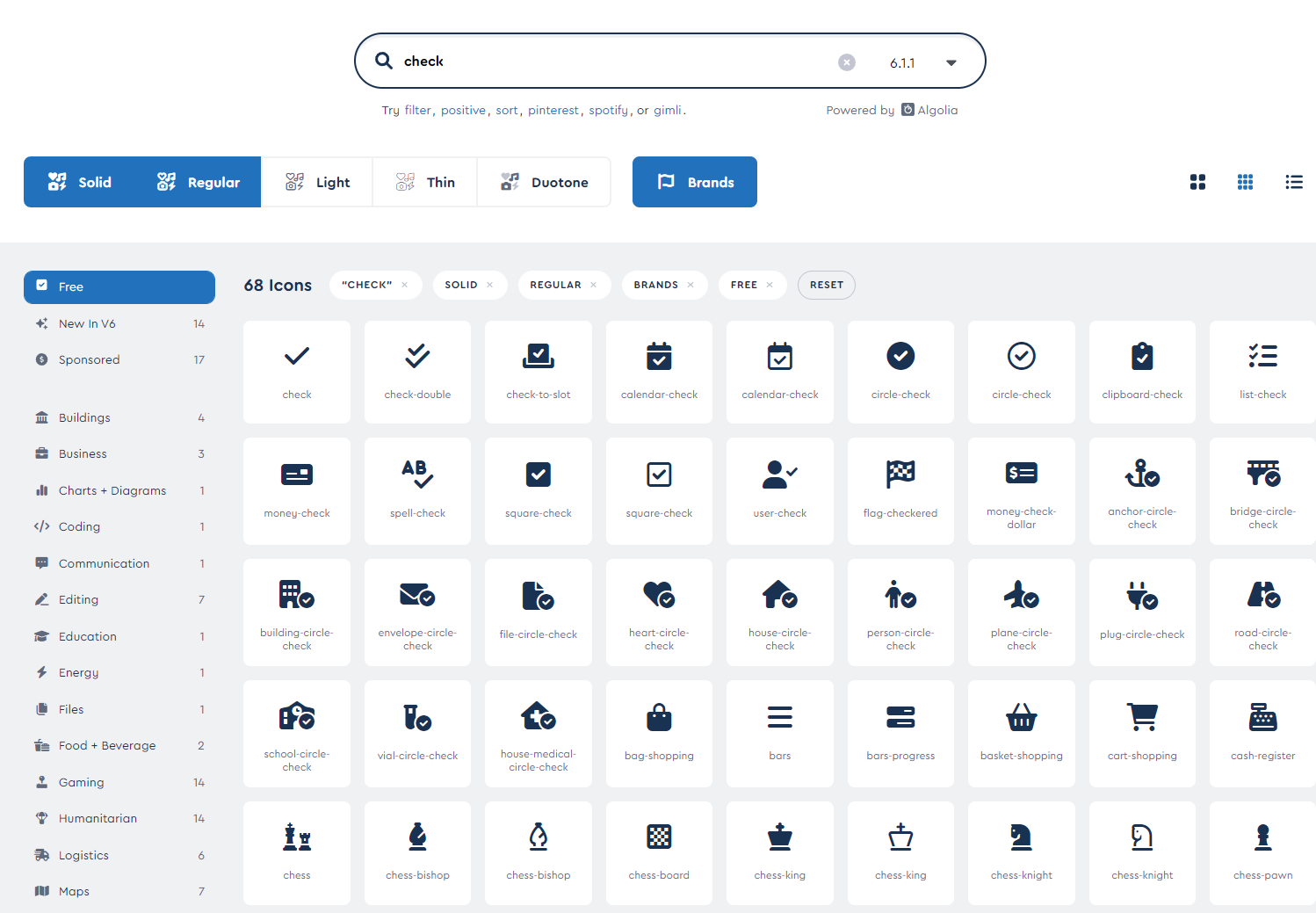
아이콘은 유형별 Solid / Regular / Light / Thin / Duotone / Brands 로 나뉘며 원하는 아이콘의 패키지를 설치하면 된다.
무료 버전의 경우 Solid와 Regular 스타일만 사용가능하다.
Solid Free
npm i --save @fortawesome/free-solid-svg-icons
Regular Free
npm i --save @fortawesome/free-regular-svg-icons
패키지 설치가 끝난 후 아래 홈페이지에서 검색으로 필요한 아이콘을 골라보자(무료 사용 기준)
https://fontawesome.com/search?m=free&s=solid%2Cregular%2Cbrands


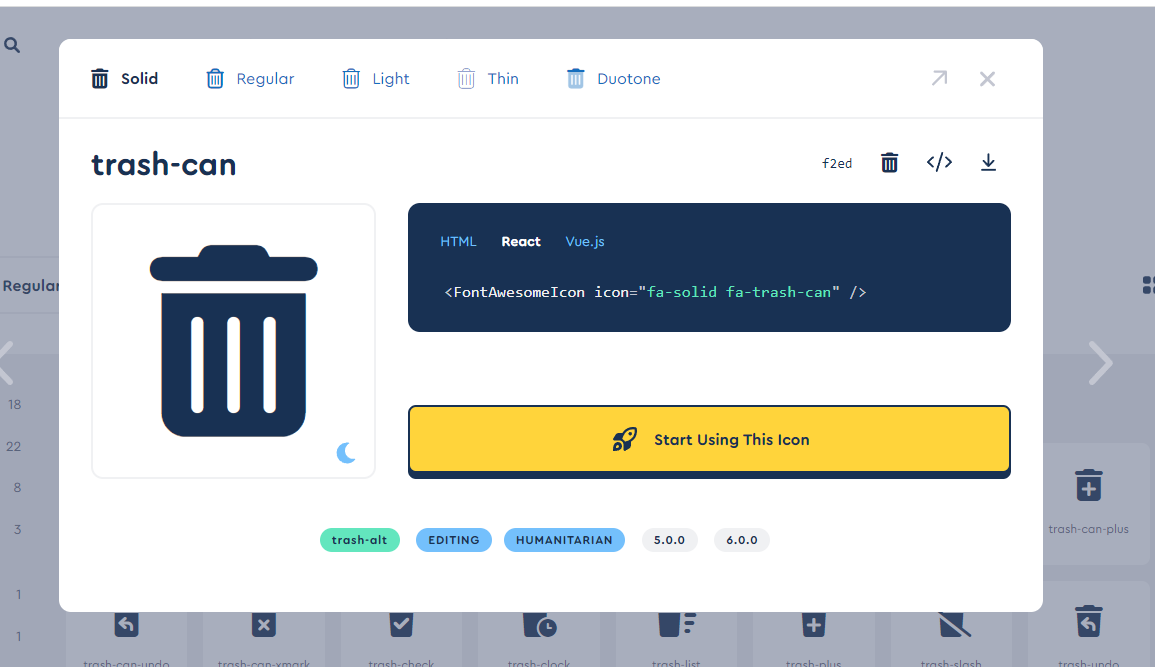
선택한 아이콘의 이름이 HTML, React, Vue에서 사용하는 코드를 간단하게 보여준다.
일단 아이콘은 전역으로 등록 후 사용하는 방법이 있고, 원하는 것을 따로 불러와서 적용하는 방법이 있는데,
이번 사용에는 React 환경에서 개별 아이콘을 불러와 적용하는 방법을 택했다.
//js or jsx
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faTrashCan, faPenToSquare } from '@fortawesome/free-solid-svg-icons' //아이콘 2개 불러오기
Solid 아이콘 2개를 import로 불러오고, 원하는 영역에 넣는다
이때 React 기준으로 주의할 점이 있다.
선택 아이콘의 이름이 위처럼 fa-trash-can이라면 리액트 환경에서는 faTrashCan로 불러와야 적용된다
즉 카멜케이스 형태로 가져와야 한다
문제없게 가져왔다면, 태그영역 쪽에서 아래처럼 원하는 위치에 통째로 넣어 적용시키면 끝이다
<FontAwesomeIcon icon={faTrashCan} />
<FontAwesomeIcon icon={faPenToSquare} />

반복이 필요한 아이콘이 많을 경우 props나 공식 홈페이지에서 제안하는 babel설치 후 진행하는 방식이 필요할 것 같다
'More than TIL > React' 카테고리의 다른 글
| React div, svg 값(value) 얻기 (0) | 2022.09.02 |
|---|---|
| React router Link, useNavigate 차이점 (0) | 2022.08.10 |
| react useReducer, React.memo, useMemo, useCallback (0) | 2022.08.03 |